| Visual Basic (Declaration) | |
|---|---|
Public Property FlareForeground As Brush | |
| C# | |
|---|---|
public Brush FlareForeground {get; set;} | |
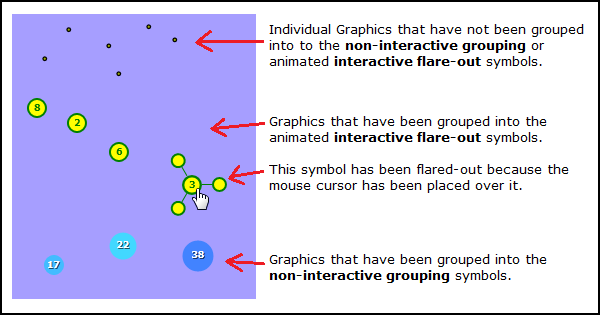
The FlareClusterer allows users to view geographic phenomena in a condensed form by clustering the number of occurrences of features into non-interactive grouping and animated interactive flare-out symbols. The FlareClusterer can be used on features in a FeatureLayer or GraphicsLayer. The following is a visual depiction of various style of graphics that can be displayed using the FlareClusterer:

The FlareClusterer.FlareBackground changes the solid color of the flares in the animated interactive flare-out symbol. The default FlareClusterer.FlareBackground is Red.
The FlareClusterer.FlareForeground changes the outline color of the flares and the text in the animated interactive flare-out symbol. The default FlareClusterer.FlareForeground is White.
Property Value
The flare foreground.How to use:
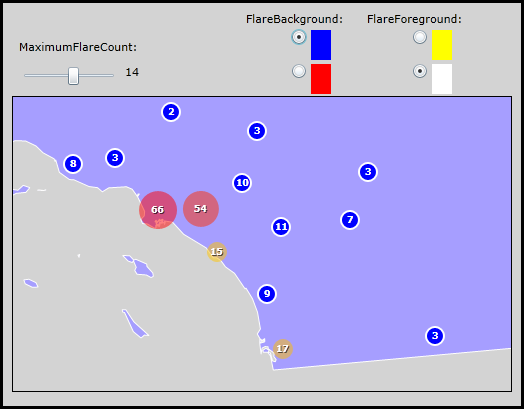
Move the slider to see how changing the FlareClusterer.MaximumFlareCount impacts the visual appearance of the FlareClusterer. Also click the various radio button next to the colors to see how the FlareBackGround and FlareForeground impacts the FlareClusterer.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" Background="LightGray" > <!-- Add a Map Control to the application. Set the Extent the Southern California. --> <esri:Map x:Name="Map1" WrapAround="True" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="12,158,0,0" Height="400" Width="500" Extent="-13324072,3694380,-12776372,4132540" IsLogoVisible="False"> <!-- Add a backdrop FeatureLayer for reference. It is the polygon boundary for the state of California. --> <esri:FeatureLayer ID="CA" IgnoreServiceScaleRange="True" Where="ST_ABBREV = 'CA'" Url="http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Unemployment_Rate/MapServer/4"/> <!-- Add a FeatureLayer that has the Initialized Event wired up for code-behind. The Initialized Event will set up the starting tick value for the Slider that matches the FeatureLayer.FlareClusterer.MaximumFlareCount. The FeatureLayer is based upon MapPoint Graphics that represent cities in California. --> <esri:FeatureLayer ID="California_Cities" IgnoreServiceScaleRange="True" Where="STATE_NAME='California'" Url="http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer/0" Initialized="FeatureLayer_Initialized"> <!-- Add a FlareClusterer to the FeatureLayer. Supply default values for the .MaximumFlareCount, .FlareBackground, and FlareForeground Prperties. --> <esri:FeatureLayer.Clusterer> <esri:FlareClusterer MaximumFlareCount="10" FlareBackground="Red" FlareForeground="White"/> </esri:FeatureLayer.Clusterer> </esri:FeatureLayer> </esri:Map> <!-- Add controls for changing the FlareClusterer.MaximumFlareCount of the California cities FeatureLayer. --> <sdk:Label Height="28" HorizontalAlignment="Left" Margin="19,100,0,0" Name="Label3" VerticalAlignment="Top" Width="120" Content="MaximumFlareCount:"/> <TextBlock Height="23" HorizontalAlignment="Left" Margin="125,125,0,0" Name="TextBlock_SliderValue" VerticalAlignment="Top" /> <Slider Height="23" HorizontalAlignment="Left" Margin="19,125,0,0" Name="Slider1" VerticalAlignment="Top" Width="100" Minimum="1" Maximum="25" ValueChanged="Slider1_ValueChanged" /> <!-- Add controls for changing the FlareClusterer.FlareBackground of the California cities FeatureLayer. --> <sdk:Label Height="21" HorizontalAlignment="Left" Margin="254,72,0,0" Name="Label1" VerticalAlignment="Top" Width="102" Content="FlareBackground:" /> <Grid x:Name="Grid1"> <RadioButton Margin="254,90,506,480" Width="40" x:Name="CheckBox_Blue" Checked="RB_FlareBackgroundChecked"> <StackPanel Orientation="Horizontal" Height="30" Width="20"> <Rectangle Width="20" Fill="Blue" x:Name="MyBlue"/> </StackPanel> </RadioButton> <RadioButton Margin="254,124,506,446" Width="40" x:Name="CheckBox_Red" IsChecked="True" Checked="RB_FlareBackgroundChecked"> <StackPanel Orientation="Horizontal" Height="30" Width="20"> <Rectangle Width="20" Fill="Red" x:Name="MyRed"/> </StackPanel> </RadioButton> </Grid> <!-- Add controls for changing the FlareClusterer.FlareForeground of the California cities FeatureLayer. --> <sdk:Label Height="18" HorizontalAlignment="Left" Margin="375,72,0,0" Name="Label2" VerticalAlignment="Top" Width="100" Content="FlareForeground:"/> <Grid x:Name="Grid2"> <RadioButton Margin="375,90,385,480" Width="40" x:Name="CheckBox_Yellow" Checked="RB_FlareForegroundChecked"> <StackPanel Orientation="Horizontal" Height="30" Width="20"> <Rectangle Width="20" Fill="Yellow" x:Name="MyYellow"/> </StackPanel> </RadioButton> <RadioButton Margin="375,124,385,446" Width="40" x:Name="CheckBox_White" IsChecked="True" Checked="RB_FlareForegroundChecked"> <StackPanel Orientation="Horizontal" Height="30" Width="20"> <Rectangle Width="20" Fill="White" x:Name="MyWhite"/> </StackPanel> </RadioButton> </Grid> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="66" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="564" TextWrapping="Wrap" Text="Move the slider to see how changing the FlareClusterer.MaximumFlareCount impacts the visual appearance of the FlareClusterer. Also click the various radio button next to the colors to see how the FlareBackGround and FlareForeground impacts the FlareClusterer." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Slider1_ValueChanged(object sender, System.Windows.RoutedPropertyChangedEventArgs<System.Double> e) { // Ensure that the Slider has been initialized before trying to use other UI Controls. if (Slider1 != null) { // Display the Slider tick value in a TextBlock. It will adjust as the user moves the slider. TextBlock_SliderValue.Text = Convert.ToInt32(Slider1.Value).ToString(); // Get the California cities FeatureLayer from the Map. ESRI.ArcGIS.Client.FeatureLayer theFeatureLayer = (ESRI.ArcGIS.Client.FeatureLayer)Map1.Layers["California_Cities"]; // Get the FlareClusterer from the FeatureLayer. ESRI.ArcGIS.Client.FlareClusterer theFlareClusterer = (ESRI.ArcGIS.Client.FlareClusterer)theFeatureLayer.Clusterer; // Set the FlareClusterer.MaximumFlareCount to the TextBlock value (this is what the user specified on the Slider). theFlareClusterer.MaximumFlareCount = Convert.ToInt32(TextBlock_SliderValue.Text); // Refresh the Graphics in the FeatureLayer. theFeatureLayer.Refresh(); } } private void FeatureLayer_Initialized(object sender, System.EventArgs e) { // Ensure that the Slider has been initialized before trying to use other UI Controls. if (Slider1 != null) { // Get the California cities FeatureLayer from the Map. ESRI.ArcGIS.Client.FeatureLayer theFeatureLayer = (ESRI.ArcGIS.Client.FeatureLayer)sender; // Get the FlareClusterer from the FeatureLayer. ESRI.ArcGIS.Client.FlareClusterer theFlareClusterer = (ESRI.ArcGIS.Client.FlareClusterer)theFeatureLayer.Clusterer; // Set the initial Slider's tick value to that of the FlareClusterer.MaximumFlareCount that was set in XAML. Slider1.Value = theFlareClusterer.MaximumFlareCount; } } private void RB_FlareBackgroundChecked(object sender, System.Windows.RoutedEventArgs e) { // Ensure that the CheckBoxes have been initialized before trying to use other UI Controls. if (CheckBox_Red != null) { // Get the California cities FeatureLayer from the Map. ESRI.ArcGIS.Client.FeatureLayer theFeatureLayer = (ESRI.ArcGIS.Client.FeatureLayer)Map1.Layers["California_Cities"]; // Get the FlareClusterer from the FeatureLayer. ESRI.ArcGIS.Client.FlareClusterer theFlareClusterer = (ESRI.ArcGIS.Client.FlareClusterer)theFeatureLayer.Clusterer; // Set the FlareClusterer.FlareBackground based upon what color the user chose by clicking on // the various RadioButtons. if (CheckBox_Red.IsChecked == true) { theFlareClusterer.FlareBackground = MyRed.Fill; } else if (CheckBox_Blue.IsChecked == true) { theFlareClusterer.FlareBackground = MyBlue.Fill; } } } private void RB_FlareForegroundChecked(object sender, System.Windows.RoutedEventArgs e) { // Ensure that the CheckBoxes have been initialized before trying to use other UI Controls. if (CheckBox_White != null) { // Get the California cities FeatureLayer from the Map. ESRI.ArcGIS.Client.FeatureLayer theFeatureLayer = (ESRI.ArcGIS.Client.FeatureLayer)Map1.Layers["California_Cities"]; // Get the FlareClusterer from the FeatureLayer. ESRI.ArcGIS.Client.FlareClusterer theFlareClusterer = (ESRI.ArcGIS.Client.FlareClusterer)theFeatureLayer.Clusterer; // Set the FlareClusterer.FlareForeground based upon what color the user chose by clicking on // the various RadioButtons. if (CheckBox_White.IsChecked == true) { theFlareClusterer.FlareForeground = MyWhite.Fill; } else if (CheckBox_Yellow.IsChecked == true) { theFlareClusterer.FlareForeground = MyYellow.Fill; } } } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Slider1_ValueChanged(sender As System.Object, e As System.Windows.RoutedPropertyChangedEventArgs(Of System.Double)) ' Ensure that the Slider has been initialized before trying to use other UI Controls. If Slider1 IsNot Nothing Then ' Display the Slider tick value in a TextBlock. It will adjust as the user moves the slider. TextBlock_SliderValue.Text = CInt(Slider1.Value) ' Get the California cities FeatureLayer from the Map. Dim theFeatureLayer As ESRI.ArcGIS.Client.FeatureLayer = Map1.Layers("California_Cities") ' Get the FlareClusterer from the FeatureLayer. Dim theFlareClusterer As ESRI.ArcGIS.Client.FlareClusterer = theFeatureLayer.Clusterer ' Set the FlareClusterer.MaximumFlareCount to the TextBlock value (this is what the user specified on the Slider). theFlareClusterer.MaximumFlareCount = CInt(TextBlock_SliderValue.Text) ' Refresh the Graphics in the FeatureLayer. theFeatureLayer.Refresh() End If End Sub Private Sub FeatureLayer_Initialized(sender As System.Object, e As System.EventArgs) ' Ensure that the Slider has been initialized before trying to use other UI Controls. If Slider1 IsNot Nothing Then ' Get the California cities FeatureLayer from the Map. Dim theFeatureLayer As ESRI.ArcGIS.Client.FeatureLayer = sender ' Get the FlareClusterer from the FeatureLayer. Dim theFlareClusterer As ESRI.ArcGIS.Client.FlareClusterer = theFeatureLayer.Clusterer ' Set the initial Slider's tick value to that of the FlareClusterer.MaximumFlareCount that was set in XAML. Slider1.Value = theFlareClusterer.MaximumFlareCount End If End Sub Private Sub RB_FlareBackgroundChecked(sender As System.Object, e As System.Windows.RoutedEventArgs) ' Ensure that the CheckBoxes have been initialized before trying to use other UI Controls. If CheckBox_Red IsNot Nothing Then ' Get the California cities FeatureLayer from the Map. Dim theFeatureLayer As ESRI.ArcGIS.Client.FeatureLayer = Map1.Layers("California_Cities") ' Get the FlareClusterer from the FeatureLayer. Dim theFlareClusterer As ESRI.ArcGIS.Client.FlareClusterer = theFeatureLayer.Clusterer ' Set the FlareClusterer.FlareBackground based upon what color the user chose by clicking on ' the various RadioButtons. If CheckBox_Red.IsChecked = True Then theFlareClusterer.FlareBackground = MyRed.Fill ElseIf CheckBox_Blue.IsChecked = True Then theFlareClusterer.FlareBackground = MyBlue.Fill End If End If End Sub Private Sub RB_FlareForegroundChecked(sender As System.Object, e As System.Windows.RoutedEventArgs) ' Ensure that the CheckBoxes have been initialized before trying to use other UI Controls. If CheckBox_White IsNot Nothing Then ' Get the California cities FeatureLayer from the Map. Dim theFeatureLayer As ESRI.ArcGIS.Client.FeatureLayer = Map1.Layers("California_Cities") ' Get the FlareClusterer from the FeatureLayer. Dim theFlareClusterer As ESRI.ArcGIS.Client.FlareClusterer = theFeatureLayer.Clusterer ' Set the FlareClusterer.FlareForeground based upon what color the user chose by clicking on ' the various RadioButtons. If CheckBox_White.IsChecked = True Then theFlareClusterer.FlareForeground = MyWhite.Fill ElseIf CheckBox_Yellow.IsChecked = True Then theFlareClusterer.FlareForeground = MyYellow.Fill End If End If End Sub | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7, Windows 8




